WordPressの失敗。Autoptimizeの画像設定がもれていた。
事務所HPもブログも最速!ではありませんが、
何とか最低限の速度を保っています。
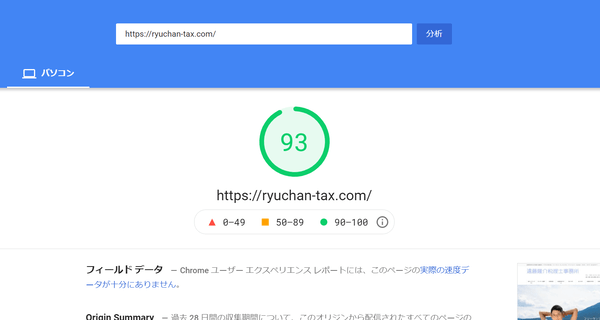
しかし、グーグルスピードテストの点数が低い。。。
たまたまAutoptimizeのキャッシュが一杯になりそうだったので、
設定を見直していた所。。。。
Autoptimizeの画像設定に1つチェックがありませんでした。
画像読み込み遅延していなかったのが原因です。

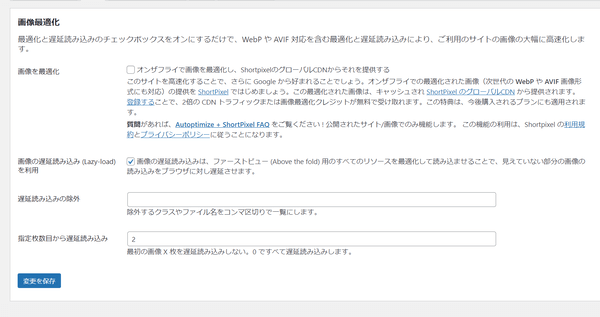
Autoptimizeの画像設定
訪問者がサイト閲覧している最中、
見えていない画像の読み込みを遅延させる機能。
画像が多いサイトでは必須ですね。
てっきり設定済かと思いましたが、
僕はがっつりチェックしていませんでした。
こんなチェック1つでスコアが上昇すると思えません。
しかし、ものは試しでレッツ・チャレンジ!
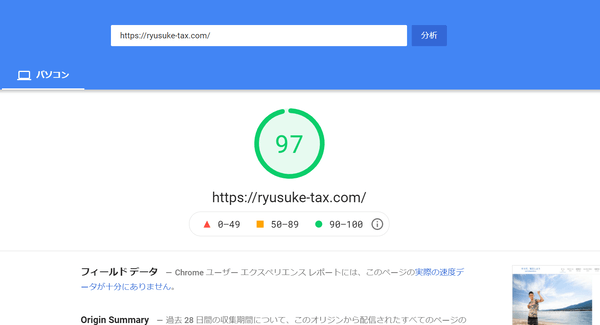
チェック1つで劇的にスコアが上昇です。
劇的にスコアが上昇
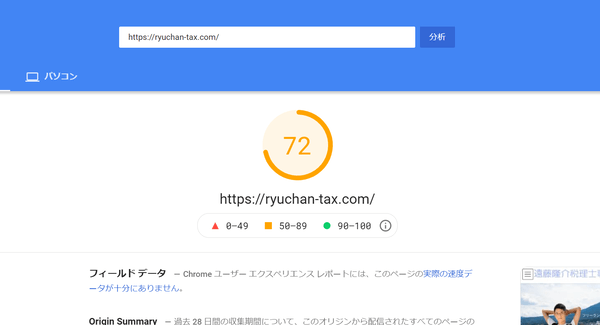
このクダラナイブログのスコアです。
モバイルのスコア。

パソコンのスコア。

ああ、この1年、画像の大きさを気にしていましたが、
もうバンバン画像の投稿ができそうです。
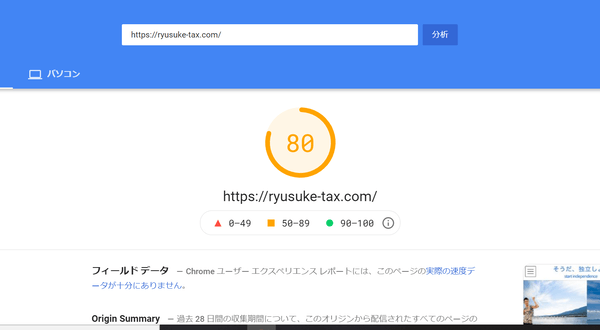
事務所HPのスコアです。
モバイルのスコア。

パソコンスコア。

事務所HPも、ガンガン画像をアップしていこう。
自分で運用は穴ばかり
何も知らず、未だにHP作成の講習を受けた事が無い、
自分が悪いのですが。。。。
webページ作成の際は、一応、有
名な表紙が緑の教本を使用しました。
右も左もわからない僕は、
それで全てOKだと思っていましたが。。。
今更、基本的な設定が漏れていたことを知りました。
教本というのは、webページ立ち上げ・作成について、
最低限の教授しかしてくれません。
その後の運用は、自分でやりましょう。。
初心者が行うべきプラグインの設定集があれば、
便利だなあと感じました。
しかし、プラグインは常に更新されていくため、
実際書物にするには物理的に難しいでしょう。
Autoptimizeの画像設定は忘れずに行いましょう。
まとめ
僕は必要最低限のプラグインしか入れていません。
しかし、設定していない部分があるのかも。
webページを研究しだすときりがないので、
毎日・定期更新やサイトに崩れがないか等の確認しかしていません。
ただ、改めて設定を見直すと、抜けている部分もあるのかも。
プラグイン設定の定期的な見直しも、きっと必要なんでしょう。
